How To Make An Inline Editable Mat-Table Using The Edit Button In Angular . This project is suited for beginners. in this tutorial, you will learn how to enable inline edit mode in angular material based data tables. The ngif directive is used to. Or add (keyup) if you want editting as you type, or (blur) to edit on focus. inline editing in the angular material data table. in this post, i will show you how to create a crud application in angular, that allows you to create, update and delete records from the table itself. First, make sure you have angular material installed in your. You can find the repository for the project on my [github] by clicking here. you could add (keydown.enter)=onupdate() to update on enter in the input. to enable inline editing, you will need to use the ngif and ngmodel directives.
from www.vrogue.co
First, make sure you have angular material installed in your. in this post, i will show you how to create a crud application in angular, that allows you to create, update and delete records from the table itself. to enable inline editing, you will need to use the ngif and ngmodel directives. you could add (keydown.enter)=onupdate() to update on enter in the input. The ngif directive is used to. in this tutorial, you will learn how to enable inline edit mode in angular material based data tables. This project is suited for beginners. Or add (keyup) if you want editting as you type, or (blur) to edit on focus. inline editing in the angular material data table. You can find the repository for the project on my [github] by clicking here.
Inline Editable Table That Can Save Whole Table Using vrogue.co
How To Make An Inline Editable Mat-Table Using The Edit Button In Angular in this post, i will show you how to create a crud application in angular, that allows you to create, update and delete records from the table itself. You can find the repository for the project on my [github] by clicking here. to enable inline editing, you will need to use the ngif and ngmodel directives. you could add (keydown.enter)=onupdate() to update on enter in the input. First, make sure you have angular material installed in your. in this post, i will show you how to create a crud application in angular, that allows you to create, update and delete records from the table itself. in this tutorial, you will learn how to enable inline edit mode in angular material based data tables. The ngif directive is used to. Or add (keyup) if you want editting as you type, or (blur) to edit on focus. This project is suited for beginners. inline editing in the angular material data table.
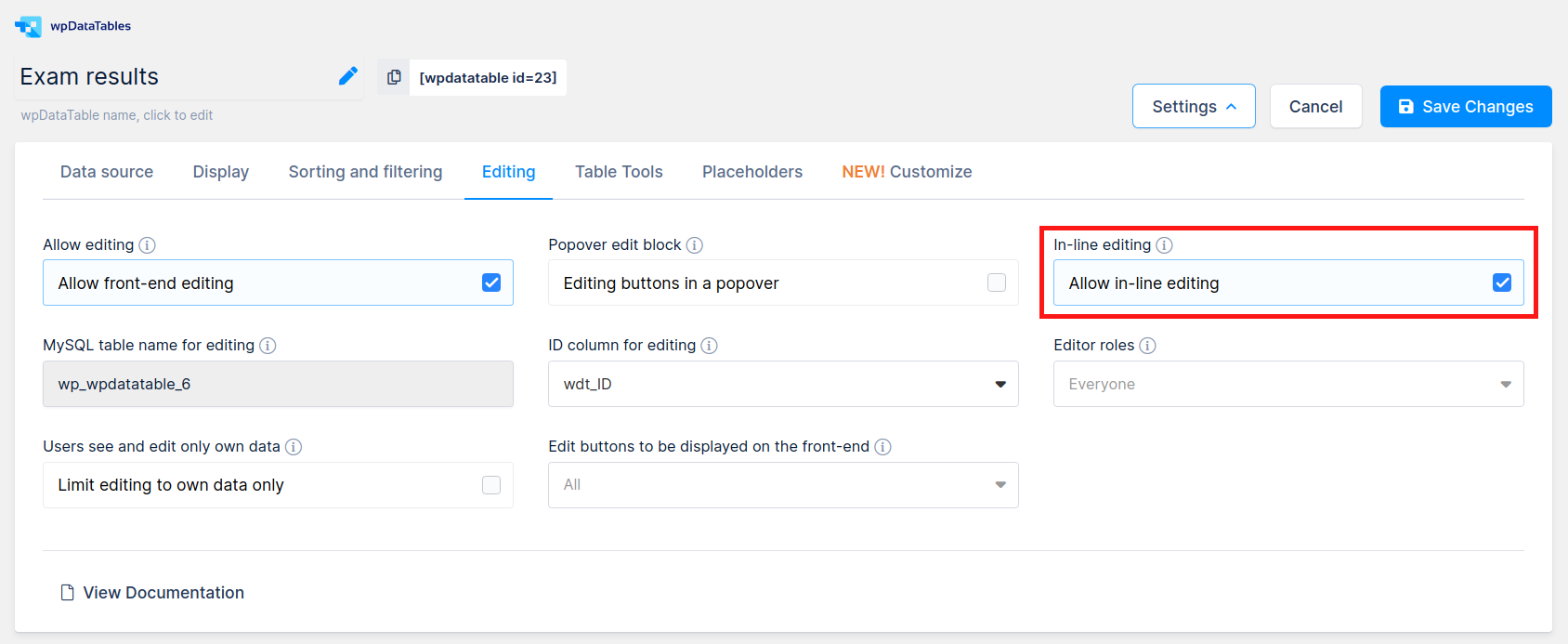
From actonic.de
Inline Table Editing Editing tables in a view mode Actonic How To Make An Inline Editable Mat-Table Using The Edit Button In Angular First, make sure you have angular material installed in your. inline editing in the angular material data table. Or add (keyup) if you want editting as you type, or (blur) to edit on focus. to enable inline editing, you will need to use the ngif and ngmodel directives. in this tutorial, you will learn how to enable. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From github.com
Add mattable inline editing for menus/dropdown lists · Issue 9552 · · GitHub How To Make An Inline Editable Mat-Table Using The Edit Button In Angular to enable inline editing, you will need to use the ngif and ngmodel directives. First, make sure you have angular material installed in your. you could add (keydown.enter)=onupdate() to update on enter in the input. You can find the repository for the project on my [github] by clicking here. in this tutorial, you will learn how to. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From github.com
GitHub rakia/matedittable Angular Material Table with edit function like Excel How To Make An Inline Editable Mat-Table Using The Edit Button In Angular Or add (keyup) if you want editting as you type, or (blur) to edit on focus. You can find the repository for the project on my [github] by clicking here. First, make sure you have angular material installed in your. to enable inline editing, you will need to use the ngif and ngmodel directives. you could add (keydown.enter)=onupdate(). How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From www.youtube.com
Inline Table Editing Using Reactive Form angular tutorial angular tutorial for beginners How To Make An Inline Editable Mat-Table Using The Edit Button In Angular to enable inline editing, you will need to use the ngif and ngmodel directives. in this post, i will show you how to create a crud application in angular, that allows you to create, update and delete records from the table itself. Or add (keyup) if you want editting as you type, or (blur) to edit on focus.. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From www.vrogue.co
Inline Editable Table That Can Save Whole Table Using vrogue.co How To Make An Inline Editable Mat-Table Using The Edit Button In Angular in this tutorial, you will learn how to enable inline edit mode in angular material based data tables. First, make sure you have angular material installed in your. in this post, i will show you how to create a crud application in angular, that allows you to create, update and delete records from the table itself. you. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From docs.appsmith.com
Setup Table Inline Editing Appsmith How To Make An Inline Editable Mat-Table Using The Edit Button In Angular You can find the repository for the project on my [github] by clicking here. Or add (keyup) if you want editting as you type, or (blur) to edit on focus. inline editing in the angular material data table. First, make sure you have angular material installed in your. This project is suited for beginners. you could add (keydown.enter)=onupdate(). How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From www.youtube.com
Inline Table Add Edit Delete using AngularJS with PHP Mysql 3 YouTube How To Make An Inline Editable Mat-Table Using The Edit Button In Angular inline editing in the angular material data table. First, make sure you have angular material installed in your. This project is suited for beginners. in this tutorial, you will learn how to enable inline edit mode in angular material based data tables. You can find the repository for the project on my [github] by clicking here. Or add. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From construindocasas.com.br
hűség Az iroda farok mat table edit row inline rongy tű átesés How To Make An Inline Editable Mat-Table Using The Edit Button In Angular you could add (keydown.enter)=onupdate() to update on enter in the input. You can find the repository for the project on my [github] by clicking here. First, make sure you have angular material installed in your. in this post, i will show you how to create a crud application in angular, that allows you to create, update and delete. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From elchoroukhost.net
Angularjs Editable Table Row Example Elcho Table How To Make An Inline Editable Mat-Table Using The Edit Button In Angular to enable inline editing, you will need to use the ngif and ngmodel directives. you could add (keydown.enter)=onupdate() to update on enter in the input. Or add (keyup) if you want editting as you type, or (blur) to edit on focus. The ngif directive is used to. in this tutorial, you will learn how to enable inline. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From github.com
Table Editable Add, Delete, Edit and Save data (JSON file) · Issue 5364 · wenzhixin/bootstrap How To Make An Inline Editable Mat-Table Using The Edit Button In Angular First, make sure you have angular material installed in your. in this tutorial, you will learn how to enable inline edit mode in angular material based data tables. You can find the repository for the project on my [github] by clicking here. to enable inline editing, you will need to use the ngif and ngmodel directives. Or add. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From stackblitz.com
Angular Plus Material Basic Inline Editable Table StackBlitz How To Make An Inline Editable Mat-Table Using The Edit Button In Angular inline editing in the angular material data table. First, make sure you have angular material installed in your. to enable inline editing, you will need to use the ngif and ngmodel directives. in this tutorial, you will learn how to enable inline edit mode in angular material based data tables. The ngif directive is used to. Or. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From mdbootstrap.com
Angular Editable Table Bootstrap 4 & Material Design. Examples & tutorial Material Design How To Make An Inline Editable Mat-Table Using The Edit Button In Angular The ngif directive is used to. inline editing in the angular material data table. This project is suited for beginners. You can find the repository for the project on my [github] by clicking here. in this post, i will show you how to create a crud application in angular, that allows you to create, update and delete records. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From dev.to
Create a CRUD Application with Inline Table Editing in Angular 14 + DEV Community How To Make An Inline Editable Mat-Table Using The Edit Button In Angular in this post, i will show you how to create a crud application in angular, that allows you to create, update and delete records from the table itself. in this tutorial, you will learn how to enable inline edit mode in angular material based data tables. The ngif directive is used to. Or add (keyup) if you want. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From copyprogramming.com
Angular Mattable for Inline Editing of Text How To Make An Inline Editable Mat-Table Using The Edit Button In Angular you could add (keydown.enter)=onupdate() to update on enter in the input. to enable inline editing, you will need to use the ngif and ngmodel directives. Or add (keyup) if you want editting as you type, or (blur) to edit on focus. First, make sure you have angular material installed in your. You can find the repository for the. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From www.youtube.com
Angular 8 Inline Table Editing with Core API YouTube How To Make An Inline Editable Mat-Table Using The Edit Button In Angular to enable inline editing, you will need to use the ngif and ngmodel directives. inline editing in the angular material data table. in this tutorial, you will learn how to enable inline edit mode in angular material based data tables. Or add (keyup) if you want editting as you type, or (blur) to edit on focus. . How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From cytecnet.heroinewarrior.com
How to create an Editable Table with add delete and search filter using ReactJS ? How To Make An Inline Editable Mat-Table Using The Edit Button In Angular in this tutorial, you will learn how to enable inline edit mode in angular material based data tables. This project is suited for beginners. you could add (keydown.enter)=onupdate() to update on enter in the input. First, make sure you have angular material installed in your. in this post, i will show you how to create a crud. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From vap1231.medium.com
Inline Editable Table Using Reactive Forms in Angular by Vaibhav Phutane Medium How To Make An Inline Editable Mat-Table Using The Edit Button In Angular to enable inline editing, you will need to use the ngif and ngmodel directives. in this tutorial, you will learn how to enable inline edit mode in angular material based data tables. inline editing in the angular material data table. This project is suited for beginners. You can find the repository for the project on my [github]. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.
From brokeasshome.com
How To Make Table Editable How To Make An Inline Editable Mat-Table Using The Edit Button In Angular to enable inline editing, you will need to use the ngif and ngmodel directives. you could add (keydown.enter)=onupdate() to update on enter in the input. First, make sure you have angular material installed in your. This project is suited for beginners. inline editing in the angular material data table. Or add (keyup) if you want editting as. How To Make An Inline Editable Mat-Table Using The Edit Button In Angular.